タグ:PukiWiki, PukiWikiコラム, PukiWikiスキン, レスポンシブデザイン対応, 関連記事
2024/03/04 (月) 更新
PukiWikiでウェブサイトを運営してみたいが、情報が古かったり、そもそも情報が少ないために、オリジナルデザインのウェブサイトを運営する方法が分からない人は多いのではないだろうか。
そこで、PukiWiki Ver1.5系で使えるスキンを調べ、メニューバーの「PukiWiki普及計画」にリンクしておいた。
ただし、リンクを置いただけでは難しいと思われるため、主にPukiWiki初心者向けに本稿を書いてみようと思う。
ウェブサイトを独自に運営したいと考えた時、真っ先に思い浮かぶのがWordPressだろう。
WordPress自体がOSSで無料で使える上に、定期的にバージョンアップがなされ、WordPressで使えるテーマ(乱暴に言えばPukiWikiのスキンに相当)やプラグインは無料・有料を問わず星の数ほどもある。
そこでPukiWikiの現状を知るために、WordPressのシェアについてまとめておく。
WordPressの世界シェアは次の表の通りで、本稿執筆時点(2022年12月時点)で全ウェブサイトの42.9%、CMSの63.8%にものぼる。
| 順位 | CMS | ウェブサイト全体 | CMS全体 | 備考 |
|---|---|---|---|---|
| 1 | WordPress | 42.9% | 63.8% | |
| 2 | Shopify | 3.9% | 5.8% | カナダ発のECプラットフォームで、Amazonキラーとも言われている |
| 3 | Wix | 2.4% | 3.5% | |
| 4 | Squarespace | 2.0% | 3.0% | |
| 5 | Joomla | 1.8% | 2.6% | |
| 6 | Drupal | 1.2% | 1.8% | ウェブシステム開発プラットフォームとしても利用可能 |
| 7 | Adobe Systems | 1.1% | 1.7% | Magento Open SourceやAdobe Dreamweaver等の総シェア |
| 8 | Google Systems | 0.8% | 1.2% | 主にBloggerのシェア |
| 9 | Bitrix | 0.8% | 1.1% | |
| 10 | PrestaShop | 0.6% | 0.9% | フランス発のECプラットフォーム |
上記の表を見れば一目瞭然だが、1位のWordPressと2位のShopifyとでは、10倍以上もの差があるのだ。
ちなみにWikiシステムのシェアは、ウィキペディアで知られるMediaWikiがウェブサイト全体とCMS全体でそれぞれ0.1%のシェアがある。
DokuWikiのシェアは0.1%未満となっているが、PukiWikiはそれよりも遥かに少ないのか、集計すらされていない。
それにも増して驚くことに、全ウェブサイトの32.6%はCMSをまったく利用していないということだ。
では、日本でのシェアはどうなのか?
| 順位 | CMS | ウェブサイト全体 | 備考 |
|---|---|---|---|
| 1 | WordPress | 83.6% | |
| 2 | Adobe Systems | 3.0% | Magento Open SourceやAdobe Dreamweaver等の総シェア |
| 3 | Shopify | 2.0% | カナダ発のECプラットフォーム |
| 4 | EC-Cube | 1.9% | ECオープンソースとしては日本最大規模 |
| 5 | JustSystemsホームページ・ビルダー | 1.5% | |
| 6 | カラーミーショップ | 1.5% | 有料のECプラットフォームサービス |
| 7 | MakeShop | 1.2% | 有料のECプラットフォームサービス |
| 8 | Jimdo | 0.9% | 有料でECサイトに出来るプラン有 |
| 9 | ライブドアブログ | 0.7% | |
| 10 | futureshop | 0.6% | 有料のECプラットフォームサービス |
やはりWordPressのシェアは日本国内でも圧倒的で、2位との差は10倍どころの騒ぎではない。
未だにJustSystemsホームページ・ビルダーなんて使ってるの!?とは思うが、以前打ち合わせた顧客が「WordPressって難しいでしょ?だから未だにホームページビルダーなんですよ」と言っていてクリビツテンギョウ(ビックリ仰天)したが、1990年代後半にIBMが開発(後にジャストシステムが買収)したソフトが未だに使われているのは驚きだ。
無料のライブドアブログは「今でも根強く利用されてるなぁ」と思うが(そもそもライブドアは無料のISPとして登場した)、それ以外はほぼ有料のECプラットフォームサービスが上位にランクしている。
カラーミーショップやMakeShopはGMO系列の有料サービスだが、月額無料のECプラットフォームサービスのBASEやBOOTHは、やはり無料ゆえに上位にランクしないのかも知れない。
ちなみにWordPressもWooCommerceプラグインを使えばECサイトに仕立てることが可能だし、ECサイトでは世界シェア1位(日本国内シェア4位)の利用実績がある(本稿執筆時点)。
要するに日本国内であっても、月収100万円を夢見るアフィリエイターや、ECサイトで商売がしたい個人や法人はPukiWikiを使わないことが良く分かる。
だが実のところ、WordPressにしたってアフィリエイト用のプラグインは圧倒的に少ないし、PukiWikiに関しては皆無に近かっただけの話である。
ゆえに、私はアフィリエイトが可能なプラグイン(PukiWiki用アフィリエイトプラグイン「MyDo(まいど)」ページ参照)や、アフィリエイト以外の収益化が可能なプラグイン(PukiWiki用投げ銭サポートプラグインページ参照)を開発・公開している。
無料で使えるのは重要だが、有料だからこそ余計な時間をかけずに「使える」事実が、現実の市場シェアとして上記の表から読み取れるだろう。
WordPressと違い、PukiWikiの場合は有料のスキン(WordPressのテーマに相当)なんて見たことがないし、基本的に自力でCSSを変更したり、PHPのコードを修正する必要がある。
この現実がPukiWiki初心者の障壁になっているし、逆に言えばビジネスチャンスでもある。
非常に簡単に言ってしまうと、WordPressのように簡単にテーマ(スキン)がインストール可能で、切り替えられれば良いのである。
が、プラグインの導入からしてもっと簡単かつ、自動更新のような仕組みがなければ、PukiWikiは一般に広く使われないだろうし、普及もしないだろう。
もっと言えば、PukiWiki記法が理解できない&覚えられない人を取り込むには、GUIでのページ編集を考えにゃあならん。
これらの問題は十分に分かっているし、実現するアイデアも方法もあるので、私の方で追々開発して公開するが、まずはPukiWikiの良さを知って貰うしかなく、それにはなるべくPukiWikiを使ってみたい人の好みに合うようなスキンを紹介するしかない。
現状ではCSSやPHPのコードをイジる必要があり、サーバにファイルをいちいちFTPする必要がある。
不明な点や、技術的に分からない点は、私が主宰しているオンラインサロンで相談するか、本サイトのQ&A掲示板を利用するのも有効だ。
スキンに関しては、古い記事だしPukiWikiのバージョンも1.5.2だが、次の記事が参考になるだろう。
なお、PukiWikiは1.5.3から標準でレスポンシブ対応(スマホ対応)になっているし、現在の最新は1.5.4だが、標準で使えるプラグインの多くはレスポンシブ対応になっていない。
PukiWiki初心者がスキンを変更してカスタマイズする場合、手順が説明されているので手始めに挑戦するのに良いだろう。
標準的な2カラム(メニューバー+コンテンツ)構成のシンプルなデザインで、スキン以外にも次のプラグインが含まれている。
ただし、次の問題がある。
以上のことから、PukiWikiのカスタマイズ練習には向くが、本格的にサイト運営をしようと思うと、自力で頑張る必要がある。
特にレスポンシブ非対応でパンくずリストも無いため、そのままではGoogleから評価されるサイトにするのは難しく、「ウェブサイトを勉強したい」「PukiWikiプラグイン開発の勉強をしたい」人以外にはオススメ出来ない。
シンプルな1カラム構成のレスポンシブ対応スキンで、最新の1.5.4にも対応しているようだ。
1カラム構成のメリットとして、
以上の合理的な利点があり、シンプルなのが好きな人にはピッタリだろう。
スキン一式は、次のサイト(GitHub)からダウンロード可能だ。
ウェブサイトのデザインは好みなので、私を含め「物足りない」と思う人には向かないかも知れない。
1.5.3以降、PukiWiki標準CSS(pukiiwiki.css)に従来の「menubar」の他に「rightbar」(右側表示メニュー)が追加されたため、標準で3カラム構成にすることが可能になった。
OrangeBox for 1.5とBlueBox for 1.5は3カラム構成のレスポンシブ対応スキンで、前者が暖色系で、後者が寒色系のカラー構成になっている。
スキン一式は、次のリンクからダウンロード可能だ。
ただし、次の問題がある。
上記 3. に関しては、次のスマホ画像を見て判断するしかないだろう。
1.4系でこのスキンが使われていた頃は、まだスマホが出ていなかったか、時期的に国内でスマホが発売になっていたとしても、まだ普及していなかった頃だ。
だからスマホでもそのまま3カラム構成のページ表示になっていると思うのだが、ドキュメントが無い上にCSSのメディアクエリでページ構成を変更するのは、PukiWiki初心者にはハードルが高い。
標準的な2カラム構成のレスポンシブ対応スキンで、PukiWiki標準のデザインをシンプルかつモダンにしたようなデザインだ。
スマホの場合は1カラム構成でページが表示されるが、メニューバーの部分が≡(ハンバーガーメニュー)で切り替えるようになっている。
スキンの完成度が高く、簡単なドキュメントもあるため、PukiWiki初心者にもオススメ出来る。
スキン一式は、次のリンクからダウンロード可能だ。
ただ、問題というほどではないが、次の懸念がある。
上記の懸念は、PukiWikiの習熟によって自力で解決が可能であるから、それほど問題にはならないだろう。
例えば、スマホ表示で≡(ハンバーガーメニュー)を残す場合、PukiWiki操作アイコンをテキストのリンクに変更し、メニューバーに追加表示してPukiWiki操作アイコンを非表示にすれば良い。
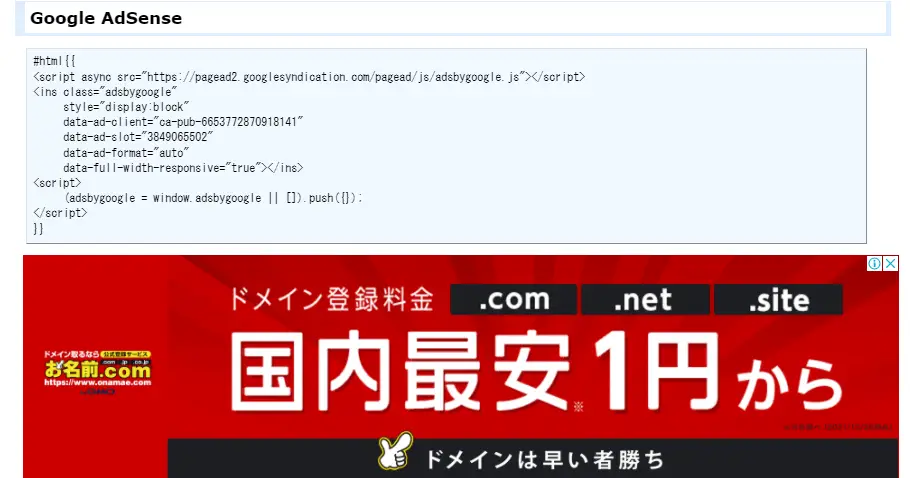
また、操作性とGoogle AdSenseの収益性を高めるのなら、≡(ハンバーガーメニュー)をヤメてしまえば良いだけだ。
こういったカスタマイズが楽しめるのも、PukiWikiならではだろう。
標準的な2カラム構成のレスポンシブ対応スキンで、WordPressのブログサイトに多い右側にメニューバーを表示するスタイルだ。
個人的に色使いがちょっとアレだとは思うが、1.5.4用スキンとしては最新なのでは?と思う。
驚いたことに「null_i_XXX.skin.php.txt」ファイルをダウンロードし、PukiWiki標準のスキンファイル「pukiwiki.skin.php」にファイル名を変更するだけで(ファイル1本だけで)スキンが導入できてしまうことだ。
スキンは、次のサイトからダウンロード出来る。
次のページでスキンについて解説しているから、導入やカスタマイズの参考になるだろう。
ただ、問題というほどではないが、次の懸念がある。
簡単にスキンを導入することが可能な反面、pukiwiki.skin.phpに何でもかんでも機能を突っ込んでやらせてしまうのは、どんなモンだろう。
スキンのカラー設定を変更するぐらいならまだしも、スキンファイルの可読性と保守性が犠牲になるし、速度面にも懸念が残る。
ちなみに、PukiWiki公式には色キーワードページがあるので、スキンのカラー設定を変更する際の参考になるかも知れない。
本サイトのスキンはPukiWiki標準デザイン(PukiWiki標準CSS)のまま、PukiWikiダジャレンジャー版共通ファイル
のダジャレンジャー版標準CSSで定義を上書きし、標準スキンを大幅に変更することなく運営している。
つまり、PukiWikiダジャレンジャー版共通ファイル
をダウンロードすれば、本サイトと同じPukiWikiサイトを運営することが可能なため、有料スキンであるとも言える。
PukiWikiに限らず、ウェブサイトのデザインはスキンやテーマが全てではないし、利用するプラグインがレスポンシブ対応じゃないのに、スキンやテーマだけレスポンシブに対応していても、ウェブサイトとして100%の威力は発揮しない。
とは言え、まずPukiWikiのスキンがレスポンシブ対応でなければ話にならないのは事実なので、本稿で紹介したスキンを利用し、カスタマイズすることから始めると良いだろう。
使いたいプラグインをレスポンシブ対応に改造したり、無料でレスポンシブ対応しているプラグインを探し回るのは、その次のステップだ。
無論、時間はお金を出せば買えることが多い。ぜひオンラインサロンに入会することも検討していただきたい。
なお、本稿で「パンくずリストガー!」と書いているが、PukiWikiではtopicpathプラグインで簡単に実装が出来るので、それほど問題ではない。
PukiWikiの普及にはプラグインの拡充もさることながら、魅力的なスキンの普及が必要だし、優良で有料なスキンの販売がなければダメだろう。
ウェブデザイナーさんや、イラストレーターさんと協業したいのだが、どうだろうか?販売チャネルはすでにあるし、大幅に刷新する予定なので、お声がけいただければ嬉しい。
※上記「PukiWikiにSEO対応プラグインを導入してサイト構成を変更する!」記事は古く、プラグインの仕様も古いため、参考程度に参照のこと(topicpathプラグインの調整や、SEOの参考にはなるハズ)
最新の10件を表示しています。 コメントページを参照